Heli-Drop

Sammle die Kisten mit deinem Helikopter und bring sie zur Verladestelle.
| Figuren | 3 |
| Skripte | 17 |
| Variablen | 7 |

Sammle die Kisten mit deinem Helikopter und bring sie zur Verladestelle.
| Figuren | 3 |
| Skripte | 17 |
| Variablen | 7 |
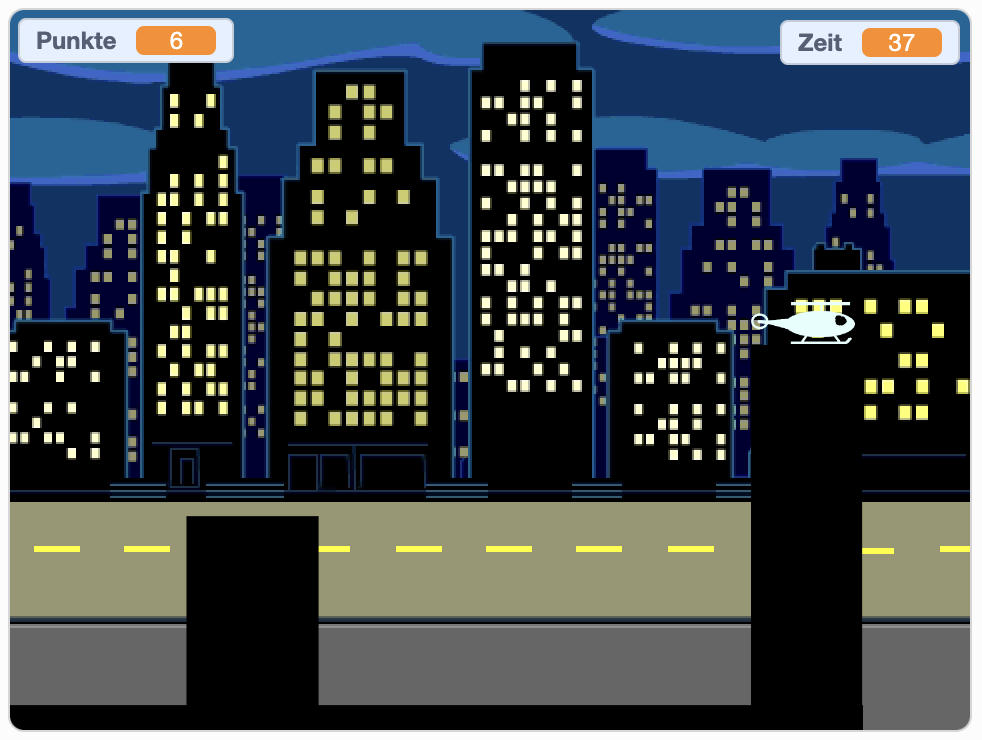
Steuere deinen Helikopter mit den Cursortasten zu den Kisten, heb sie auf und lass sie dann ganz rechts am Bildschirm mit der <Space>-Taste wieder fallen. Wenn du alle Kisten eingesammelt hast, kommst du ins nächste Level.
Leider bietet uns Scratch in der Standardbibliothek keinen Helikopter und auch keine Kisten. Du kannst aber hier die entsprechenden Figuren herunterladen:
Bitte importiere die Figuren in dein Scratch-Projekt.
Als Hintergrund eignet sich hier eine City-Skyline sehr gut. Die Scratch-Bibliothek bietet hier einiges.
Damit wir auch das Ende des Spiels korrekt darstellen, duplizieren wir einfach das Bühnenbild und schreiben groß “Game Over” darüber.

Neben den beiden Spiel-relevanten Informationen, die auch sichtbar sind:
benötigen wir noch 2 Variablen, die für den Spielablauf wichtig sind:

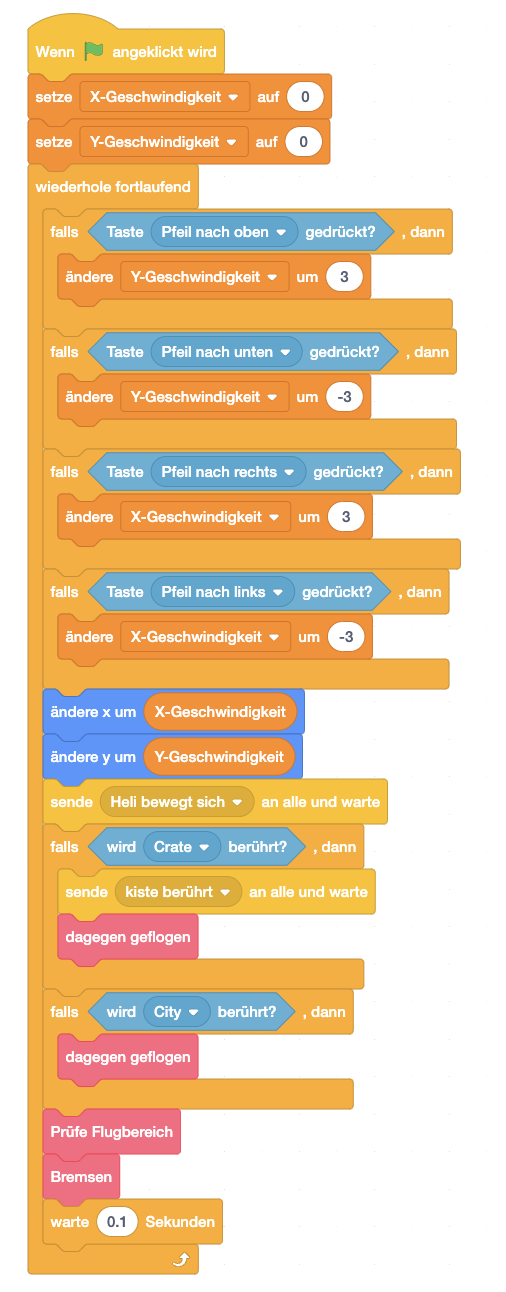
Die Steuerung des Helikopters ist relativ einfach. Wir verwenden die Cursortasten, um den Helikopter zu bewegen. Dabei achten wir darauf, dass er nicht aus dem Bildschirm fliegen kann.
Die Steuerung beschleunigt den Heli in die Richtung, die wir auf den Pfeiltasten drücken, indem wir in 2 neuen Variablen:
speichern. Später verändern wir dann die Position des Helikopters um diese Werte und überprüfen, ob wir eine Kiste (Crate) erwischt haben, oder evtl. gegen ein Gebäude geflogen sind. (Block “dagegen geflogen”)
Die Nachrichten <<Heli bewegt sich>> und <<kiste berührt>> schicken wir ab, damit evtl. die Kisten mitbekommen, dass sie sich auch bewegen müssen, um mitzukommen. Aus Gleichzeitigkeitsgründen müssen wir leider warten bis die Nachrichten abgearbeitet sind.
Danach prüfen wir noch, ob wir uns noch im Bildschirmbereich befinden und korrigieren die Position, falls wir uns aus dem Bildschirm bewegt haben. (Block “Prüfe Flugbereich”)
Als Letztes lassen wir den Heli noch in der Luft bremsen, sodass er von alleine langsamer wird und langsam auf den Boden sinken kann. (Block “Bremsen”)
Hier noch die Blöcke im Detail (Alle Blöcke “Ohne Bildschirmaktualisierung”):


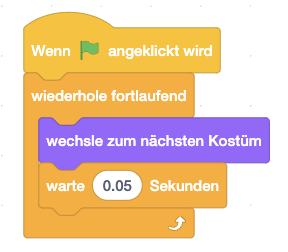
Der Helikopter sollte während des Fluges natürlich die Rotorblätter drehen. Eine einfache Animation lässt es so aussehen.

Das Ereignis <<neue kisten>> wird gesendet, wenn ein neues Level beginnt. Dazu setzen wir den Helikopter auf seine Startposition am rechten Rand.
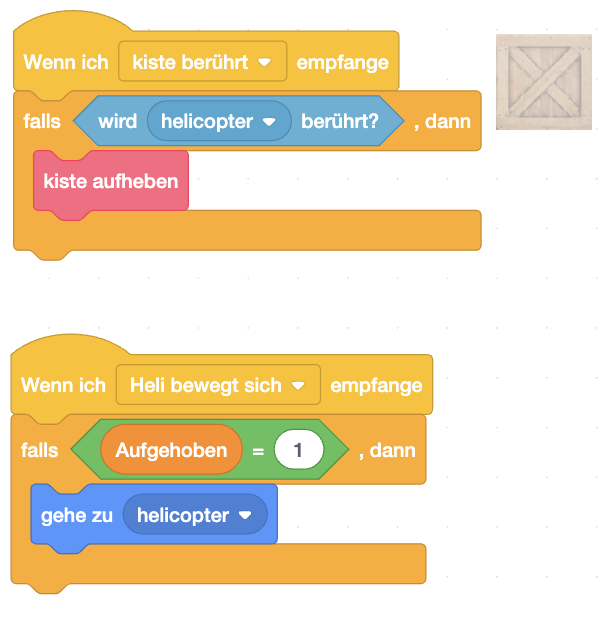
<<gefangen>> wird gesendet, wenn eine Kiste bemerkt, dass Sie vom Helikopter berührt wird und damit aufgehoben wird. Damit der Heli sie nicht gleich wieder fallen lässt, lassen wir den Helikopter ein bisschen nach oben gehen, sodass die Kiste nicht gleich wieder auf dem Boden aufsitzt.

Wir brauchen für das Spiel mehrere Kisten. Also werden wir die eigentliche Figur unsichtbar machen und Klone erzeugen, die wir für das Spiel verwenden.
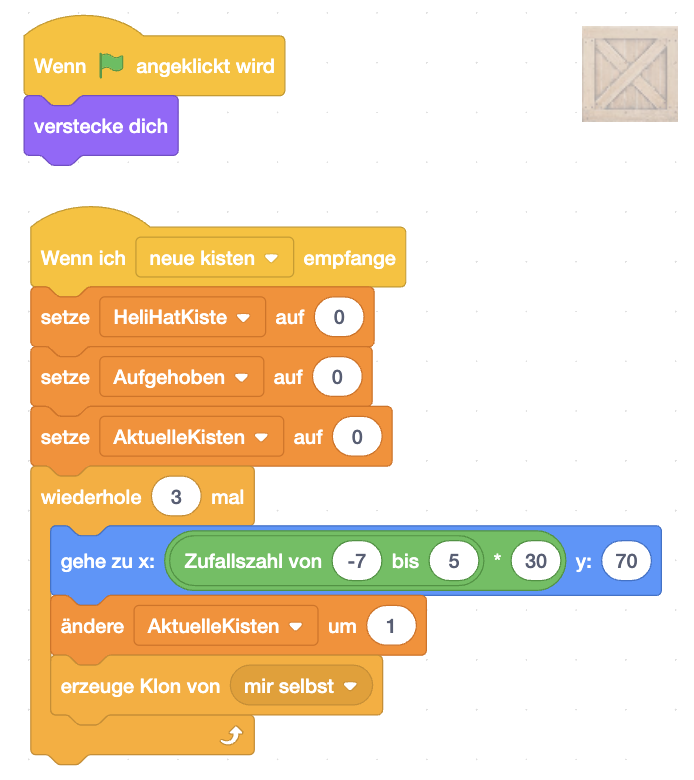
Das Ereignis <<neue kisten>> zeigt, dass ein neues Level gestartet wird. Also wird es Zeit, neue Kisten auf dem Bildschirm zu verteilen. Jede Kiste braucht über sich selbst folgende Information, die in Variablen nur für diese Figur gespeichert werden:
Überdies setzen wir die globalen Variablen:
In einer Schleife erzeugen wir dann 3x einen Klon der Kiste an einer zufälligen Stelle und zählen die Anzahl der aktuellen Kisten hoch.

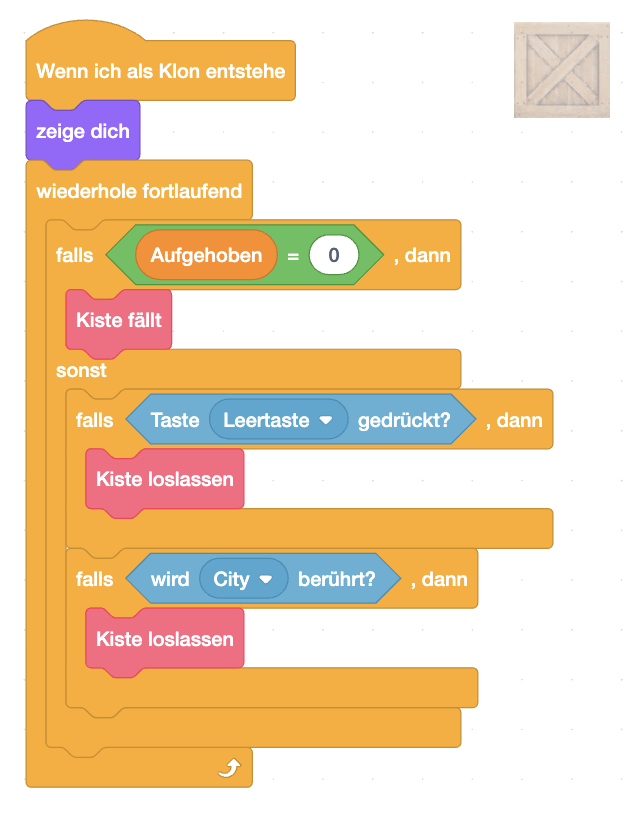
Wie vorhin bereits erwähnt machen wir die Klone sichtbar, sodass wir sie als Spielfiguren verwenden können. Solange der Klon existiert, überprüfen wir, ob er gerade aufgehoben ist. Wenn nein, dann lassen wir ihn einfach fallen. Wenn ja, dann überprüfen wir ständig
Des Weiteren benötigen wir noch die Blöcke. Erwähnenswert ist hier, dass der Block Kiste fällt auch überprüft, ob die Kiste zu weit nach unten gefallen ist. Dort hat die Stadt keinen Boden und wir können damit die Kiste als Punkt zählen und die verfügbaren Kisten um 1 verringern. Der Block Kiste fällt ist übrigens auch der einzige Block der mit Bildschirmaktualisierung ausgeführt wird.


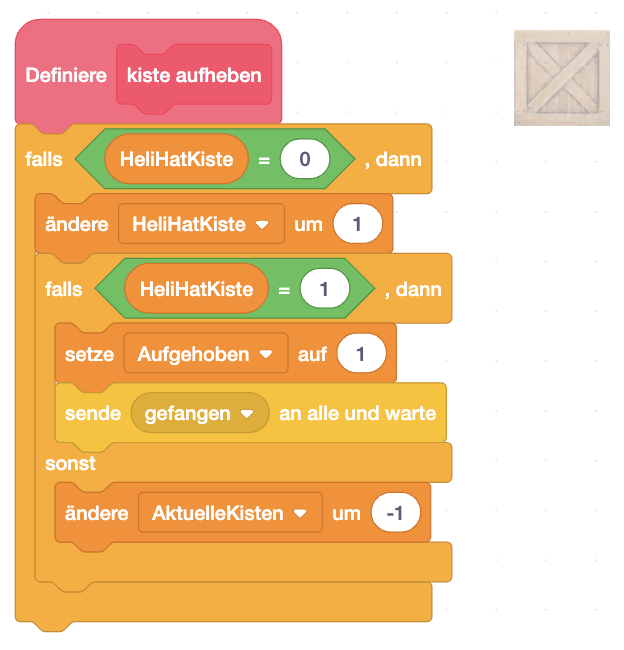
Die Kisten müssen eigentlich nur auf 2 Ereignisse reagieren:


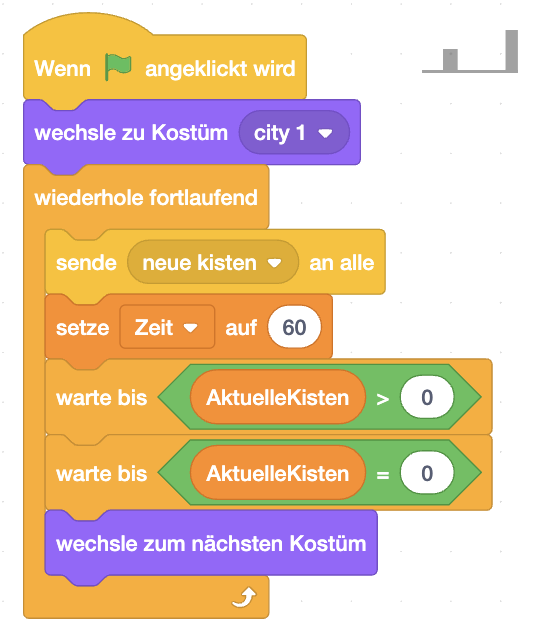
Diese Figur zeigt uns die Gebäude der Stadt. Jedes Kostüm ist ein Level des Spiels. Zuerst wird bei einem neuen Level gewartet, bis Kisten im Spielfeld sind. Danach warten wir, bis alle eingesammelt wurden. Anschließend schalten wir zum nächsten Level um.
Anmerkung: Du kannst die Level sehr einfach erweitern, indem du ein weiteres Kostüm hinzufügst, und deine Gebäude hineinmalst. Du musst nur darauf achten, dass es einen Bereich (am besten ganz rechts) gibt, wo die Kisten bis zum unteren Rand fallen können.

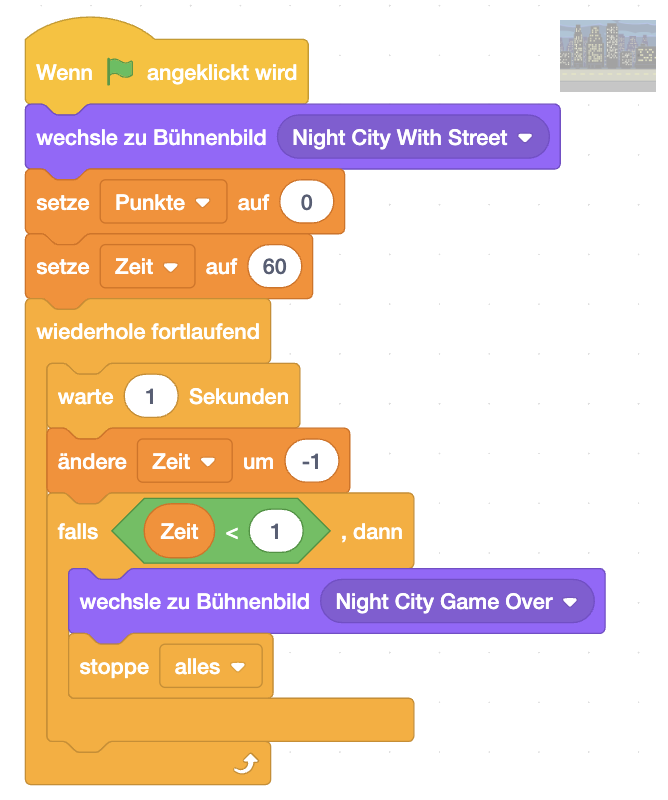
Dieser Block steuert das Spiel, indem es die Zeit herunterzählt und darauf achtet, ob die Zeit abgelaufen ist. Falls die Zeit um ist, wird das Spiel beendet und “Game Over” angezeigt.

Du kannst das fertige Projekt unter heli-drop auf scratch.mit.edu ausprobieren.