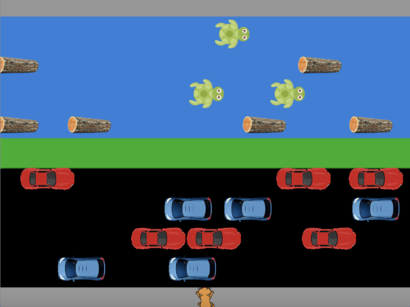
Straße Überqueren

Versuche die Straße und den Fluss heil zu überqueren
| Figuren | 4 |
| Skripte | 16 |
| Variablen | 7 |

Versuche die Straße und den Fluss heil zu überqueren
| Figuren | 4 |
| Skripte | 16 |
| Variablen | 7 |
In diesem Spiel werden wir uns ansehen, wie wir eine größere Menge an Figuren in der Welt mit wenig Aufwand erzeugen. Ganz nebenbei helfen wir Scratchy (hoffentlich) über die Straße.
Bitte lade dir folgende Figuren herunter:
Importiere alle diese Figuren in Scratch (Figur -> Figur hochladen).
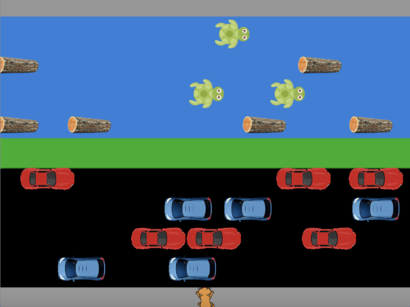
Wie dir vielleicht schon aufgefallen ist, haben wir für dieses Spiel gar keinen Hintergrund importiert. Das brauchen wir in dem Fall auch gar nicht, da wir uns den Hintergrund von einem “Malstift Roboter” erzeugen lassen.
Als Erstes legst du bitte eine leere Figur mit Figur->Malen an, und lass sie einfach leer. Diese Figur wird unser Roboter sein. Dann importierst du die Erweiterung “Malstift”.
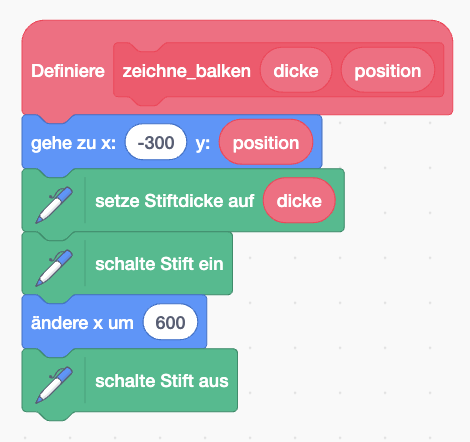
Für den Malstift legen wir uns einen Hilfsblock an, der jeweils einen horizontalen Balken mit einer bestimmten Dicke erzeugt. Danach können wir dazu übergehen, die einzelnen Balken für die Landschaft erzeugen.

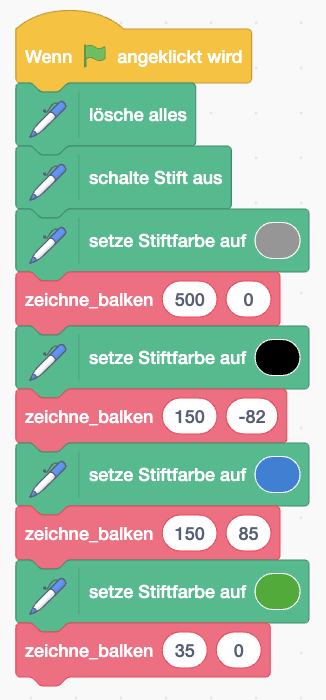
Als Erstes machen wir den Hintergrund, indem wir einen sehr dicken Balken (z.B. grau) in der Mitte über das Bild malen.
Danach malen wir

Um die kleine Katze über die Straße zu bringen werden müssen wir sie irgendwie steuern können. Damit das ganze gut aussieht, animieren wir die Kate bei jedem Schritt. Außerdem erlauben wir nur einen Schritt pro Tastendruck, damit das ganze etwas interessanter wird.
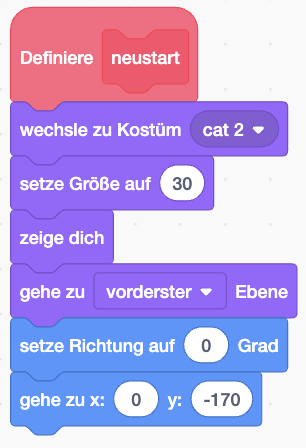
Am Anfang rufen wir einen kleinen Block auf, der unsere Katze an die Anfangsposition bringt, und ihr Aussehen sowie die Größe einstellt.

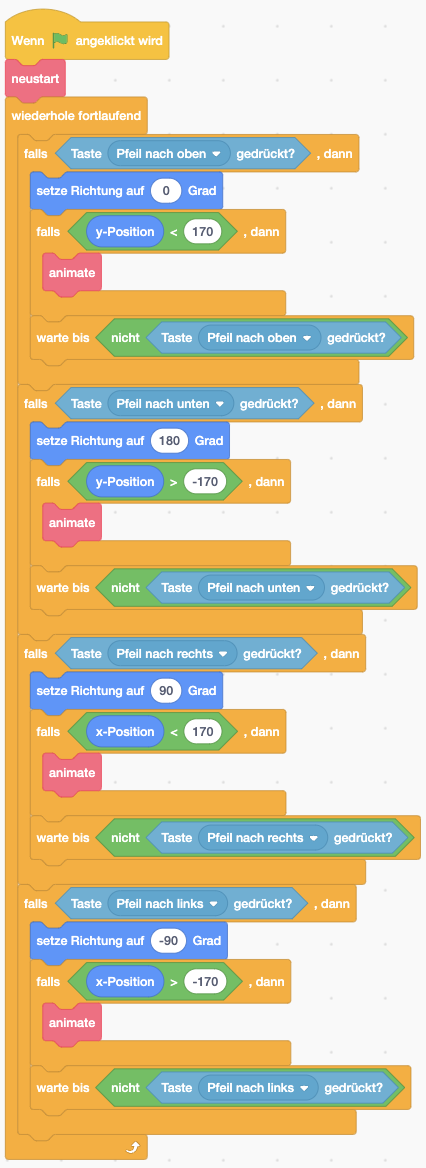
Danach bauen wir für die für jede der Pfeiltasten einen Programmteil, der dafür sorgt, dass
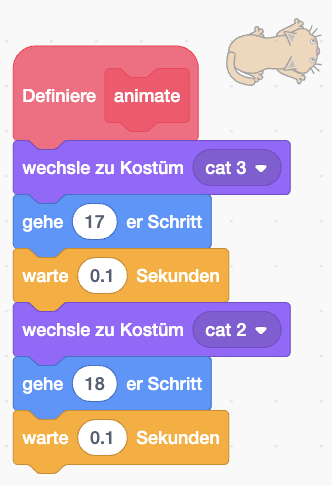
Das Animieren erledigen wir auch in einem Block, damit wir es nicht jedes Mal aufs neue programmieren müssen.

So … das war ein ordentliches Stück Arbeit, aber wir können die Katze nun über den Bildschirm hüpfen lassen.
Probier es einfach mal aus …

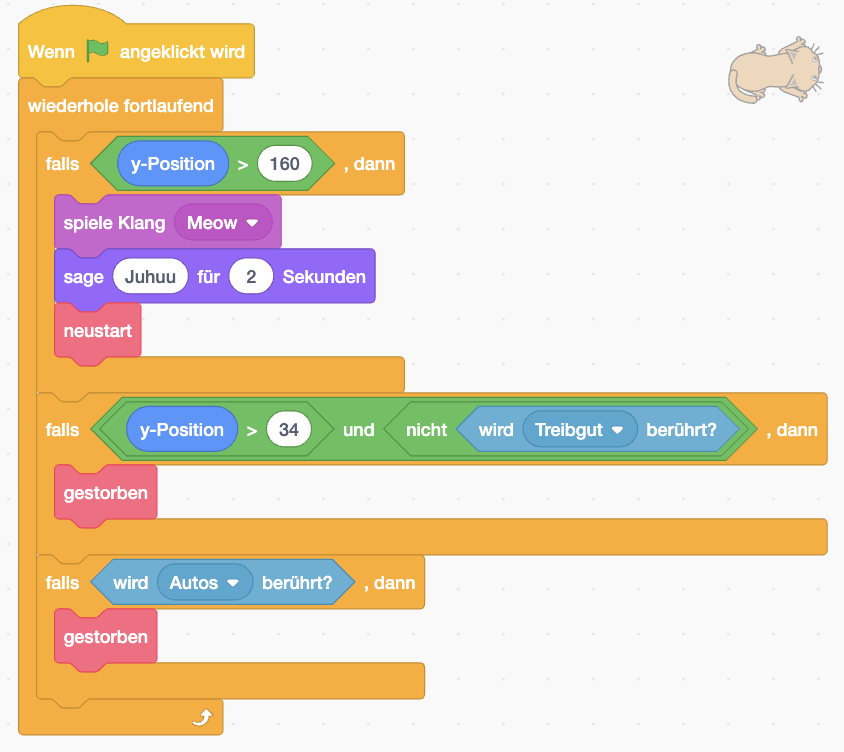
Um drei Sachen müssen wir uns allerdings noch kümmern:
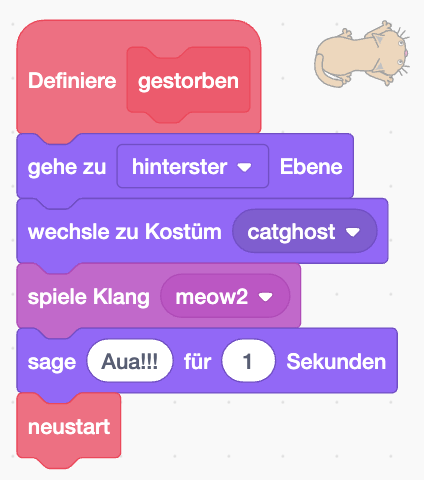
Sollten wir eine der beiden letzten Punkte erfüllen, so sind wir “gestorben” und müssen nochmal von vorne anfangen.
Auch dafür haben wir einen Block.


Lege dir eine Variable “für alle Figuren” namens “treiben” an.

Damit wir mitgekommen, dass wir auf einem Treibgut stehen, das sich bewegt, lassen wir uns eine Nachricht schicken.

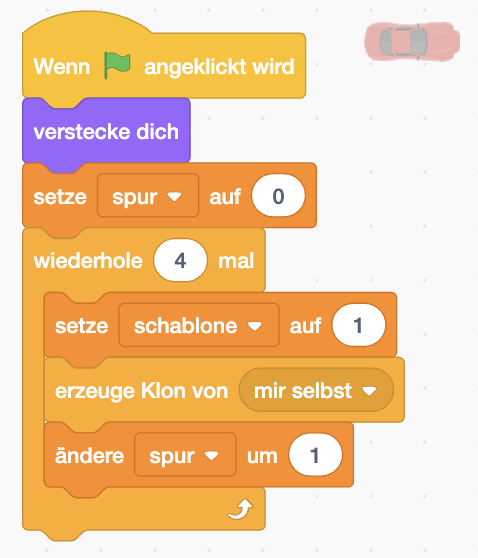
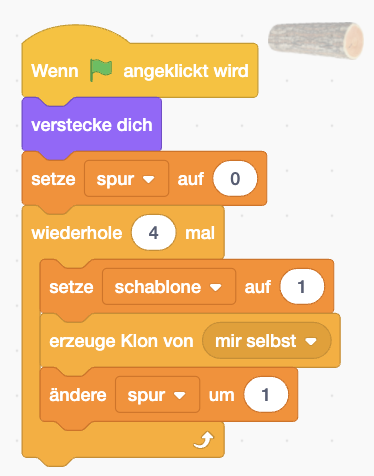
Damit wir mit nur einer Figur für die Autos auskommen, verwenden wir einen kleinen Trick. Am Anfang des Spiels werden wir Klone erzeugen, die als “Schablone” für die einzelnen Autos auf den Fahrspuren dienen. Während des Spiels brauchen wir dann nur mehr die “Schablonen” klonen.
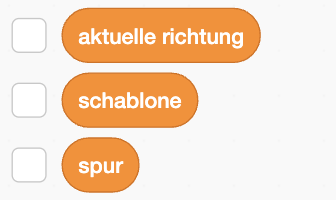
Damit wir die Schablonen auch als solche erkennen, merken wir uns in einer Variablen, ob es sich gerade um eine Schablone handelt, oder ein fahrendes Auto. Außerdem brauchen wir noch eine Variable, in dem wir uns die Fahrspur merken.
Bitte lege also foldende Variablen nur für diese Figur an:


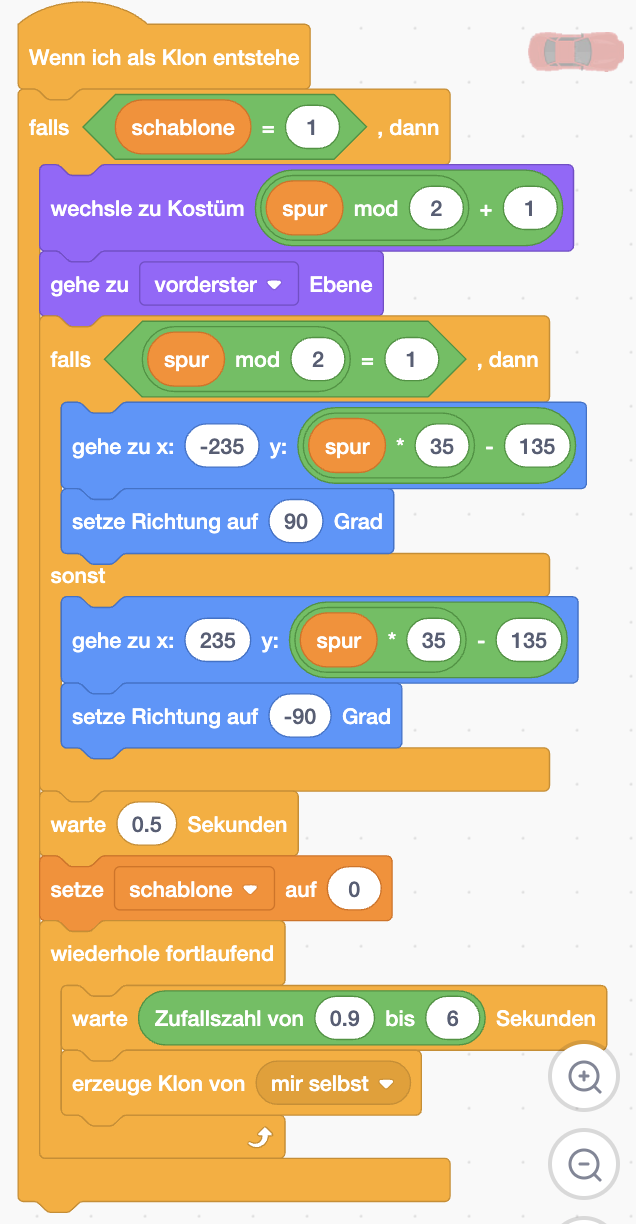
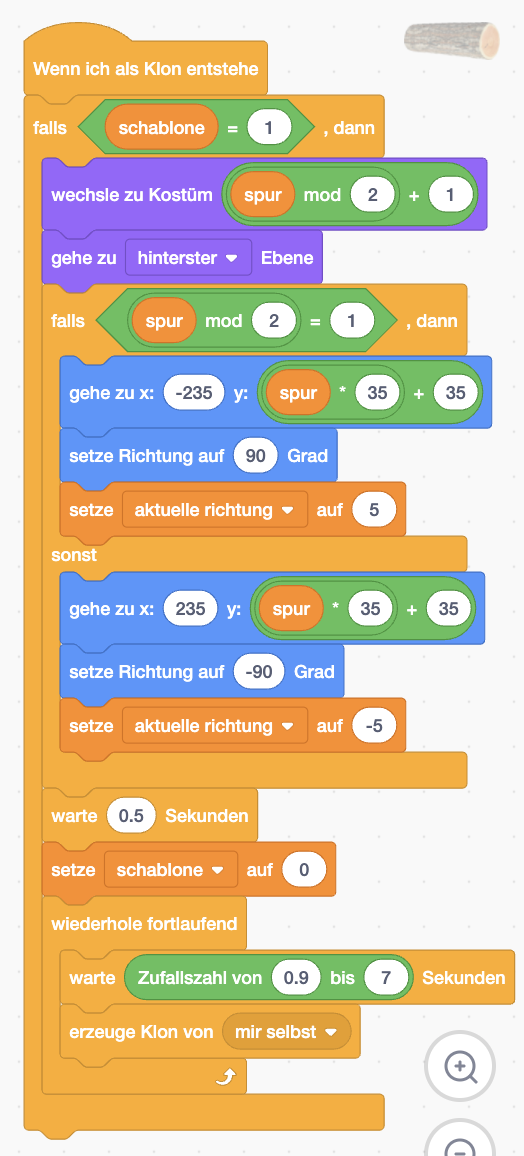
Kümmern wir uns nun um die Behandlung der Schablonen. Als Erstes müssen wir überprüfen, ob es sich bei dem aktuellen Klon um eine Schablone handelt. Wenn nicht, wird hier gar nichts gemacht.
Auch die Schablonen bleiben unsichtbar, werden aber bereits auf die richtige Fahrspur gestellt.
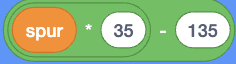
Die Position der Fahrspur berechnen wir einfach mit der Formel: (spur * 35) - 135.

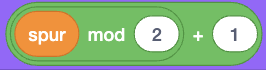
Zusätzlich berechnen wir auch die Kostüm-Nummer aus der spur: (spur mod 2) + 1.

Anmerkung: mod ist der Divisionsrest. Das +1 am Schluss benötigen wir, da die Kostüme mit Nummer “1” anfangen.
Danach sorgen wir dafür, dass jede 2. Fahrspur von der rechten Bildschirmseite beginnt. Auch dafür können wir “mod 2”. Damit erhalten wir “1” für ungerade Fahrspuren und “0” für gerade.
Ganz am Schluss werden wir in einer Schleife noch Klone der Schablone in zufälligen Abständen erzeugen. Das “Warte” vor der Schleife ist nur da, damit Scratch etwas Zeit hat zuerst alle Schablonen zu erzeugen, bevor das Spiel wirklich startet.

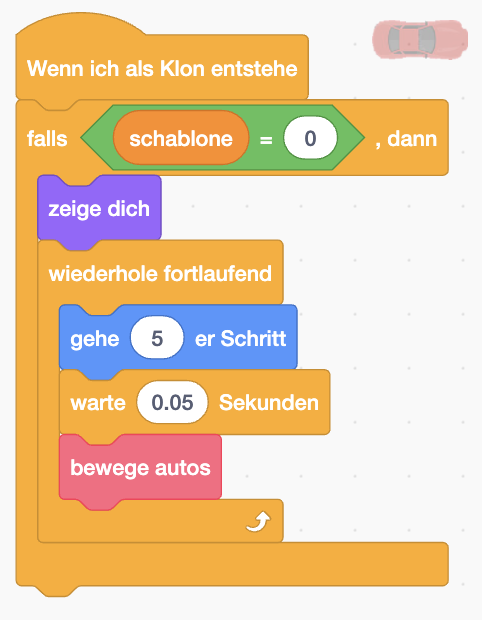
Das Erzeugen der Autos ist dann recht einfach. Nicht vergessen, dass wir natürlich nur “nicht-Schablonen” als Autos ansehen dürfen.
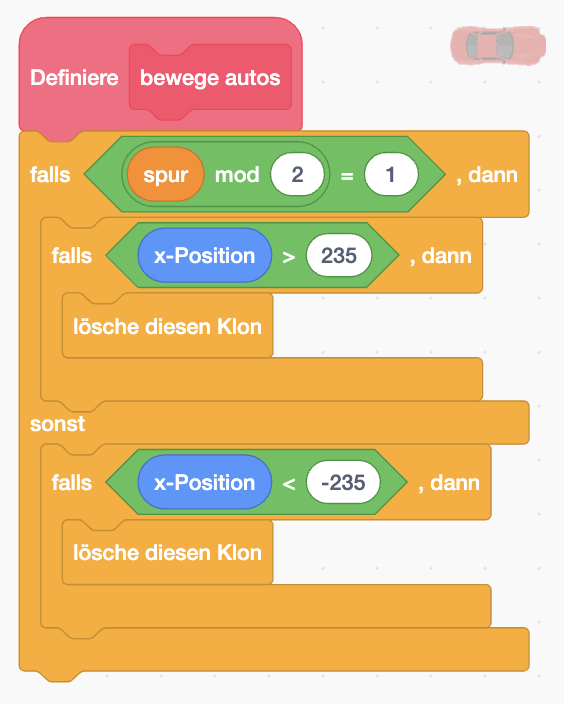
Wir machen das Auto sichtbar und fahren so lange, bis wir an der anderen Bildschirmseite angekommen sind. Auch da hilft uns wieder die Überprüfung, ob die Fahrspur gerade ist, oder nicht.
Das Bewegen des Autos ist hier in einem Code-Block ausgeführt, damit die einzelnen Programmteile nicht zu gross werden.


Wenn du das Spiel nun ausprobierst, solltest du bereits den Verkehr auf der Straße sehen. Aber nimm dich in Acht - Die Autos könnten unsere kleine Katze bereits überfahren …..
Die Blöcke des Treibguts sind nahezu die gleichen wie die für die Autos. Du kannst dir hier das Leben einfach machen, und die Blöcke aus “Autos” kopieren. Du musst nur aufpassen, dass du die Position richtig einstellst und die Programmblöcke umbenennst.
Wir erzeugen die Schablonen - achte darauf, dass du die Variablen spur und schablone anlegst. Außerdem müssen wir uns die aktuelle X-Richtung merken, damit wir dem Spieler später sagen können, wohin der treibt.
Leg also bitte die Variablen nur für diese Figur an:


Die Behandlung der Schablonen läuft genau wie bei den Autos. Einzig die Positionen sind anzupassen, und die Variable “aktuelle richtung” muss gesetzt werden.

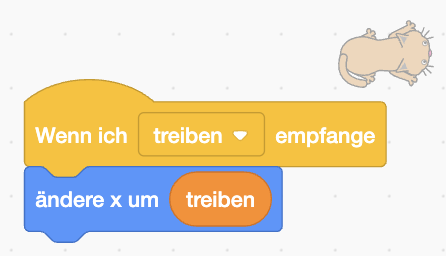
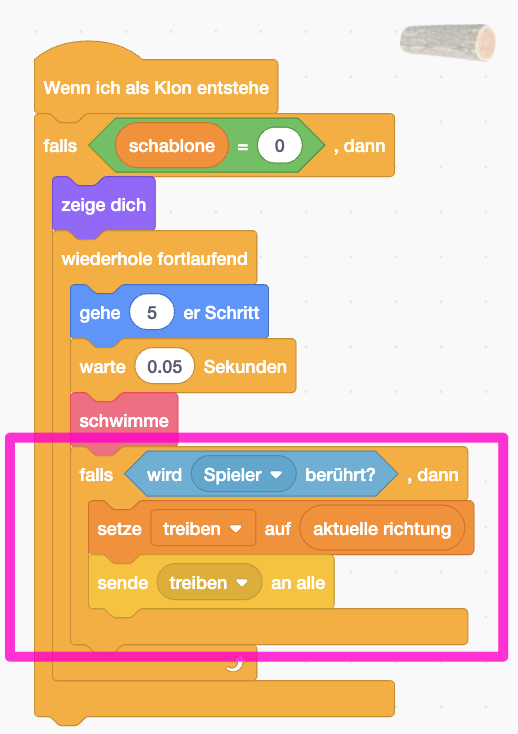
Auch das “schwimmen” des Treibguts funktioniert wie das Fahren der Autos. Ein zusätzlicher Teil kommt allerdings dazu: Wenn der Spieler auf dem Treibgut sitzt, müssen wir ihn wissen lassen, dass er mitkommen muss. Also senden wir die Nachricht treiben.
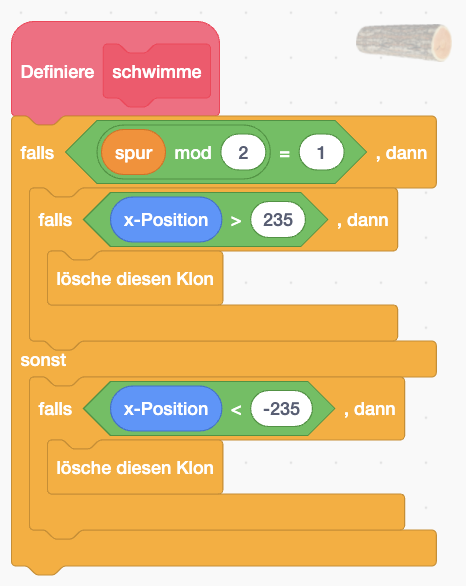
Auch hier haben wir das eigentliche Treiben in einen eigenen Block ausgelagert.


Viel Spass beim Spielen. Vielleicht kannst du das Spiel noch ein bisschen erweitern. Ein paar Ideen:
Du kannst das Spiel auch hier ausprobieren. Das Spiel funktioniert am besten, wenn du den “Turbo-Modus” aktivierst.
Viel Spass.